WordPressの凄い点は、まるで着せ替えのようにデザインを変える事ができる事です。
これをテーマと呼びます。
テーマのインストール画面
管理画面から、初期インストールの「twentyfifteen」「twentysixteen」「twentyseventeen」を選ぶこともできますし、世界中のデザイナーがデザインしたテーマを探して来て、インストールする事ができます。
テーマを新規に入れる事ができる画面
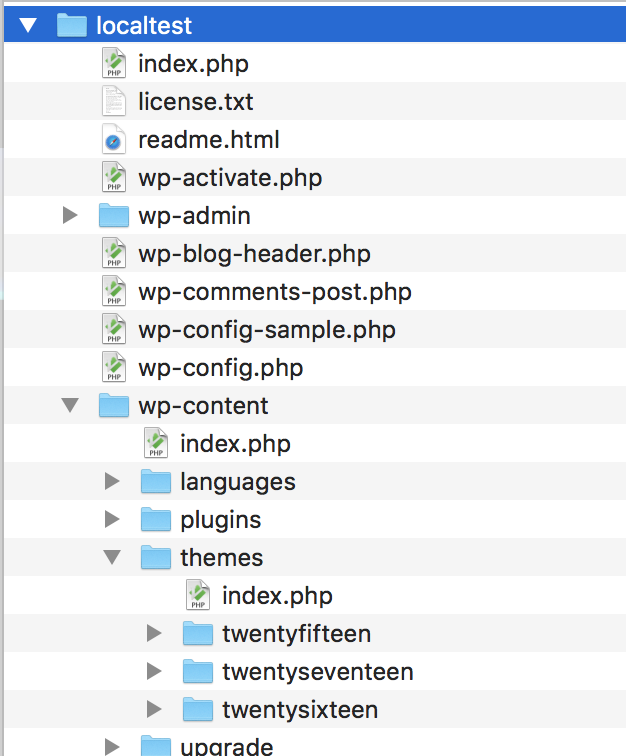
個別のテーマのディレクトリの位置とファイル構成
「wo-content/themes/」の以下にテーマ毎のディレクトリがあり、その下にテーマファイル群が配置されています。
テーマは既存のものを入れることもできますが、もちろん自作することも可能です。
テーマに必要なファイルは次の通りです。
最低限、この2つがあればテーマは作成できます。
さらに、より高機能にしたい場合には
など様々に追加できます。
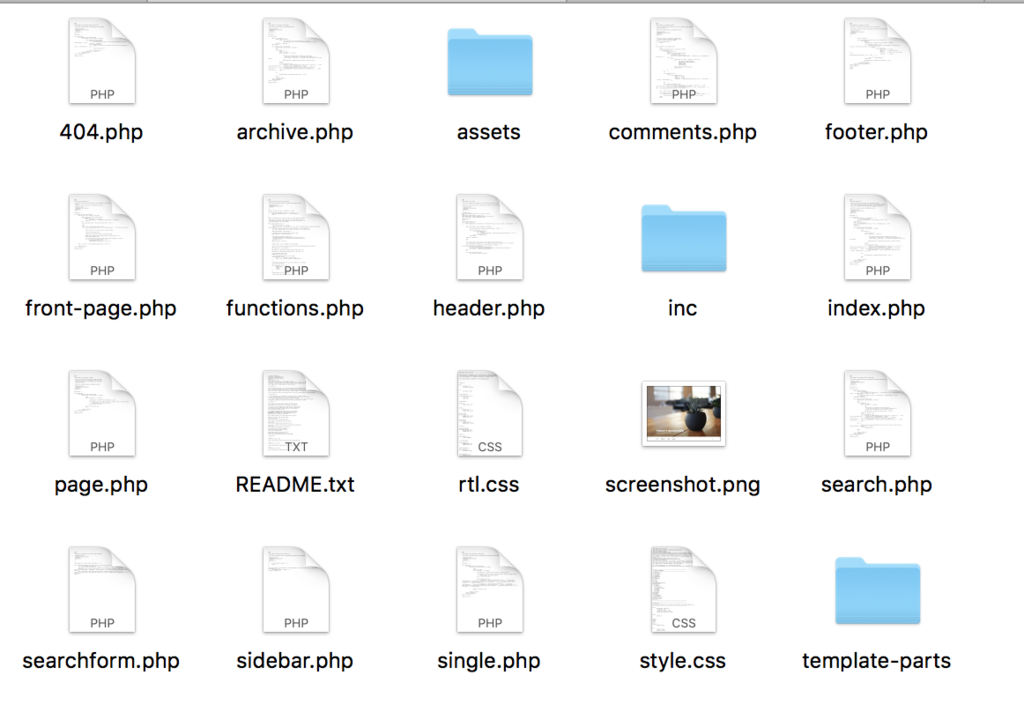
なお、参考までに「twentyseventeen」のテーマファイル群は次の通りです。
ページのパーツ毎に切り出されてそれぞphpファイルになっているのが分かるかと思います。
ちなみにphpとはhtmlにプログラム機能を付加した凄いやつです。
1つのphpファイルには「html」と「phpプログラム」の両方が記載されています。
それぞれのファイルの意味は次の通りです。(すでに紹介したもの以外)
-
header.php ヘッダー部分
-
footer.php フッター部分
-
comments.php コメント欄
-
page.php 固定ページ
-
single.php 投稿ページ
-
image.php 画像を入れた時の部分
-
searchform.php 検索ボックス
-
README.txt テーマの説明
-
screenshot.png テーマのサムネイル画像
-
assets 画像、CSS、Javascript群
-
template-parts 再利用可能なテンプレート群
-
inc テーマ固有の追加コード群
といった感じです。
案外シンプルな構成になっています。
では、次回からテーマを実際に作っていきたいと思います。
続く