こんにちは、のすけです。
はい。今まで様々な投稿関係のテクニカルなことを紹介してきましたが、今回は一番わかりやすいデザインを触っていきたいと思います。
デザインはCSSを弄って色々とやっていくわけですが、如何せん設定項目が多く、CSSも膨大な数を書かなくてはいけないためとても大変です。
そこで巷ではCSSフレームワークというものが用意されています。
有名な例では「Bootstrap」「Foundation」などがあります。
今回は「Bootstrap」を導入する例を紹介したいと思います。なお、バージョンは最新のBootstrap4を扱います。
Bootstrap4はいわゆるよく利用されているBootstrap3の後継バージョンで、ついにフラットデザインになったものです。
利用されすぎて「Bootstrap臭さ」と呼ばれるものがあったBootstrap3ですが、4になっていくらか軽減されていると思います。
Bootstrapを読み込む
今回はheader.phpに書き込む手法でいきたいと思います。また読み込み方法もCDNからデフォルトのBootstrapを読み込むもっとも簡単な方法を選びました。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
JS
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
そのほか、独自のCSSの読み込み方法を利用して、functions.phpで読み込む方法は、こちらの記事で紹介しています。
テーマフォルダ内にCSSやJSを置く方法もありますが、ルートフォルダ直下にassetsフォルダを作ってそこに配置していきます。
ヘッダーを作る
header.phpを編集していきます。
オリジナルで作った最小テーマである「anothersky」の分割バージョンを使っていきます。
元のheader.php
<!DOCTYPE html><!--html宣言--> <html lang="ja"><!--日本語指定--> <head> <meta charset="UTF-8"><!--エンコード:UTF-8指定 --> <title><?php wp_title(' | ', true, 'right'); bloginfo('name'); ?></title> <meta name="viewport" content="width=device-width, initial-scale=1.0 "><!--スマホ用:viewportの設定--> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"><!--CSSの呼び出し--> <?php wp_head(); ?><!--headの追加コード --> </head> <body> <header class="site-header"> <h1><?php bloginfo('name'); ?></h1> ヘッダーをここに記述 </header> <div class="access"><!--メニュー--> <?php wp_nav_menu(); ?> </div> <div class="container"> <div class="wrap">
とてもシンプルなheader.phpです。本当に最低限の記述しかありません。
ここにBootstrapを適用していきます。たいていのCSSフレームワークにはだいたいヘッダー用のデザインがあらかじめ用意されています。
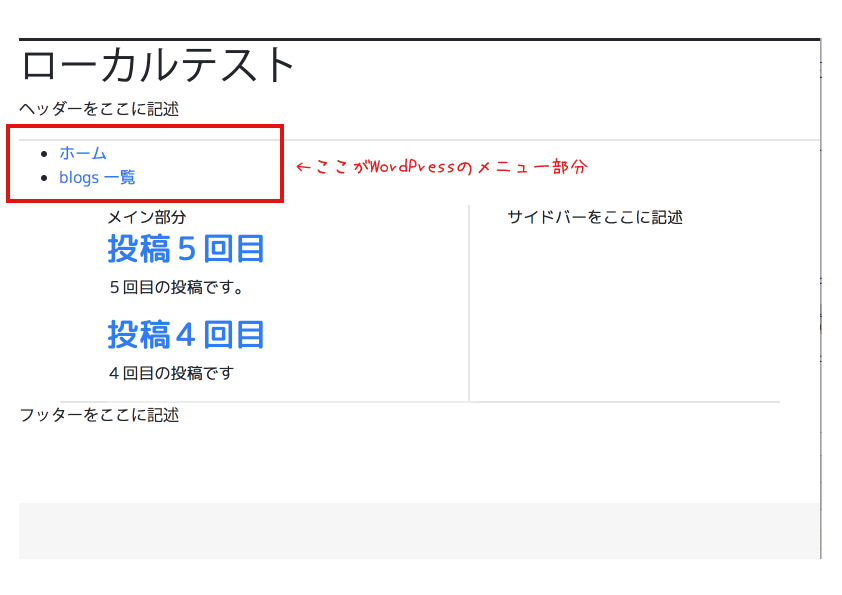
ナビゲーションメニューをつける
WordPressの管理画面から[外観]-[カスタマイズ]をクリックし、次に[メニュー]からmenu
という名前でメニューを追加しておきます。
そしてソースコードを見てみると次のような構成になっています。
<div class="access"> <div class="menu-memu-container"> <ul id="menu-memu" class="menu"> <li id="menu-item-77" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-77"><a href="http://localhost:8888/localtest">ホーム</a></li> <li id="menu-item-58" class="menu-item menu-item-type-post_type_archive menu-item-object-blog menu-item-58"><a href="http://localhost:8888/localtest/?post_type=blog">blogs 一覧</a></li> </ul> </div> </div>
containerのclassが「menu-memu-container」、menuのclassが「menu」です。
対して、BootstrapのNavbarは次のような形を期待しています。幸い大まかな構成は一緒ですが、クラス名などのズレがあります。
<nav class="navbar navbar-expand-lg bg-dark navbar-dark"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </div> </nav>
そのため、次のようにheader.phpを書き換えていきます。
<!DOCTYPE html><!--html宣言--> <html lang="ja"><!--日本語指定--> <head> <meta charset="UTF-8"><!--エンコード:UTF-8指定 --> <title><?php wp_title(' | ', true, 'right'); bloginfo('name'); ?></title> <meta name="viewport" content="width=device-width, initial-scale=1.0 "><!--スマホ用:viewportの設定--> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"><!--CSSの呼び出し--> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script><!--Bootstrap CSSの呼び出し--> <!--Bootstrap JSの呼び出し--> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> <?php wp_head(); ?><!--headの追加コード --> </head> <body> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#"><?php bloginfo('name'); ?></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <?php $defaults = array( 'menu_class' => 'navbar-nav', 'container' => 'div', 'container_class' => 'collapse navbar-collapse' ); wp_nav_menu( $defaults ); ?> </nav> <div class="container"> <div class="wrap">
まず、body要素下の最後の2行を残して全て内容を全て削除し、代わりにBootstrapのコードを入れ込みます。
次に、Webサイトのタイトルに当たる部分にを埋め込みます。
そして、最後にメニューのdiv要素をWordpPressのメニューテンプレートであるwp_nav_menu()に置き換えてきます。
その際に、クラスの名前が都合が悪いため次のように初期設定を書き換えます。
- ‘menu_class’ => ‘navbar-nav’
- ‘container’ => ‘div’
- ‘container_class’ => ‘collapse navbar-collapse’
li要素とaタグにクラスを付けるためにfunctions.phpに追記
li要素にnav-itemをそして、現在表示しているページにはactiveを、さらにli要素下のaタグにもクラスを付ける必要があるのでfunctions.phpに以下のコードを記述する。
function my_wp_nav_menu_add_bootstrap_class( $classes, $item ) {
if ( in_array("current-menu-item", $classes, true) ){
$classes[] = "active nav-item";
}
else{
$classes[] = "nav-item";
}
return $classes;
}
add_filter( 'nav_menu_css_class', 'my_wp_nav_menu_add_bootstrap_class', 10, 2 );
add_filter('walker_nav_menu_start_el', 'add_class_on_link', 10, 4);
function add_class_on_link($item_output, $item){
return preg_replace('/(<a.*?)/', '$1' . " class='nav-link'", $item_output);
}
active,nav-itemはnav_menu_css_classをフックして、任意のクラスを追加させている。
nav-link’はwalker_nav_menu_start_elのフックで、正規表現で特定して追加させています。
nav-linkの付け方はこちらを参考にさせていただきました。
WordPressのカスタムメニューのaタグに任意のクラスを付ける:メモ – WEBUTUBUTU
まとめ
結構面倒ですね。
BootstrapにはSass版もあり、そちらを使えばテーマの色を一括で変えるなどもできるのですが、それは次の機会にやってみたいと思います。
今回はデフォルトのBootstrap4をCSSとJSファイルそのままで利用していきました。
liタグにクラスを付ける方法に、管理画面の外観のカスタマイズで、メニューの項目にそれぞれCSSクラスを記述できるのですが、それだとメニューを追加するたびにいちいちクラスを追加しなくてはいけないため、その手法はやめました。
BootstrapとWordPressの使用をすり合わせるためには、headerのテンプレートだけでなく、functions.phpもいじらなくてはいけないため、なかなか難儀な作業です。