babylon.js やってみようシリーズのステップ4
位置、回転、スケーリングのお話です
位置の話
babylon.jsには2つの座標系があります
- ワールド座標系
- ローカル座標系
ワールド座標系
ワールド座標系の原点は変わりません。
通常、メッシュが作成されると、その中心はワールド軸の原点に配置されます。
移動しても、ワールド座標系はそのワールドの中心(原点)を元に判断されます
ローカル座標系
ローカル軸はメッシュの場所によって動きます。
でもローカル軸の原点は、ワールド座標における位置に関係なく、常にメッシュの作成された中心にあります。
初期状態
ワールド座標とローカル座標は一致しますが
メッシュが動くとズレることになります。

配置
mesh(メッシュ)に対して positionで位置を設定出来ます
mesh.position = new BABYLON.Vector3(2, 3, 4);
例えばワールド軸にしたがって、2,3,4の位置に配置します
この意味は
obj.position.x = 2; obj.position.y = 3; obj.position.z = 4;
です。
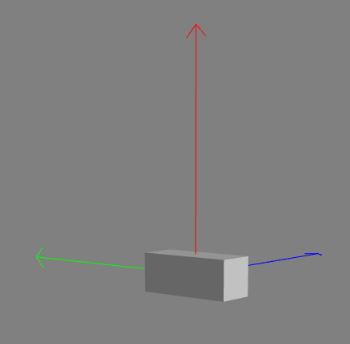
赤がX軸、緑の線がY軸、青がZ軸
回転
meshに対して rotationで回転させることが出来ます
mesh.rotation = new BABYLON.Vector3(alpha, beta, gamma);
回転もVector3型でメッシュに設定します。
alpha、beta、およびgammaはラジアンで設定します。
mesh.rotation.x = alpha; //rotation around x axis mesh.rotation.y = beta; //rotation around y axis mesh.rotation.z = gamma; //rotation around z axis
これも同じ意味になります。
また、addRotationを使ってmesh(メッシュ)を連鎖的に回転させることも出来ます
mesh.addRotation(Math.PI/2, 0, 0).addRotation(0, Math.PI/2, 0).addRotation(0, 0, Math.PI/2);
スケーリング
meshに対して scalingで大きさを設定出来ます
mesh.scaling = new BABYLON.Vector3(scale_x, scale_y, scale_z);
または、個別に
mesh.scaling.y = 5;
とか出来ます。
y軸に対してスケーリングした物を、z軸を中心に回転させたらこんな感じです。

まとめ
メッシュに対して、position, rotation, scalingを設定することで
それぞれ、位置、回転、大きさを制御できることがわかりました
次回はマテリアルです

