ステップ15は環境設定です。
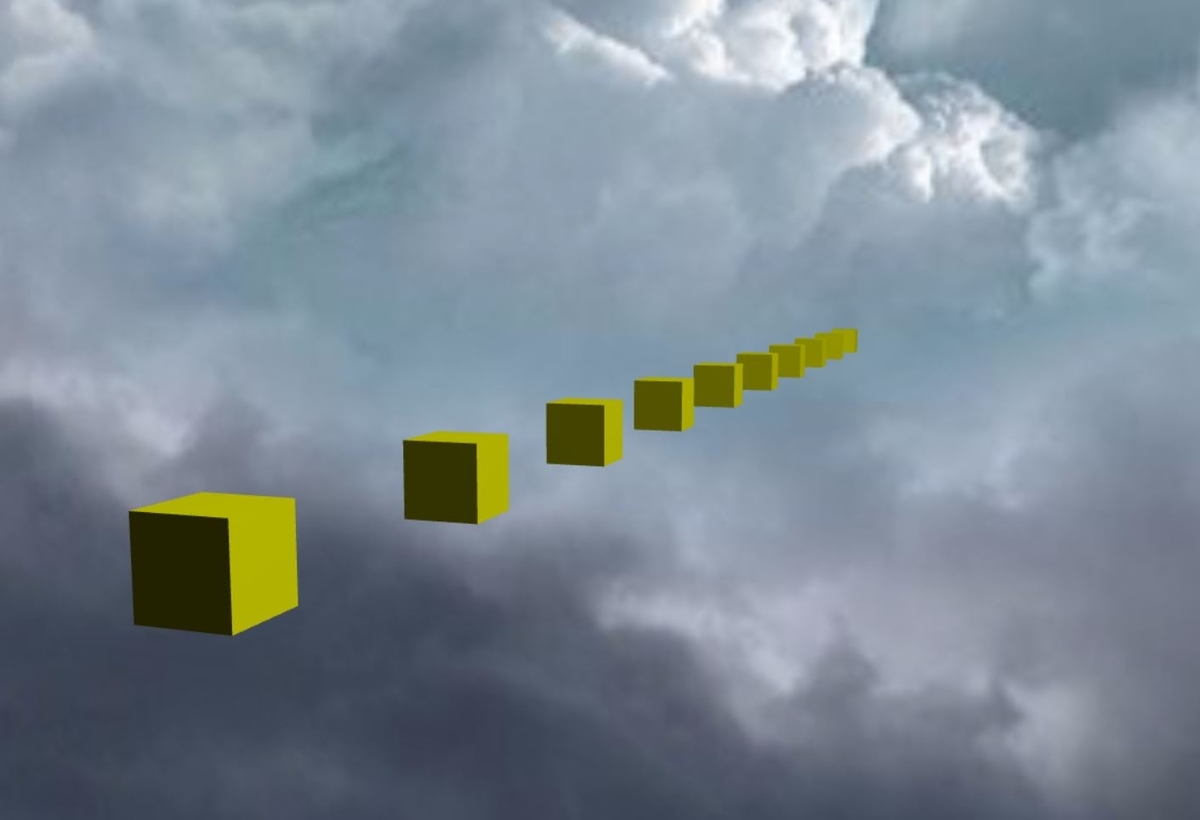
今までは無機質な虚無空間でしたが、ここで遂に空が登場します。
そうする事で、見栄えのする3D空間が完成します
いきましょう!!
背景色の変更
シーンの背景色を変更するプロパティを使う事で簡単に、背景色を設定できます
- scene.clearColor – 背景を変更する関数
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
Color3型をnewして色を設定できます

アンビエントカラーの変更
次のプロパティを使うとアンビエントカラーを設定できます
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);
clearColorの設定方法と同じように見えますが、アンビエントカラーについては、ambientColorシーンアイテムの最終的な色を決定するためにかなりの数の計算で使用されています。
主に、メッシュとの組み合わせて使用され、メッシュマテリアルのStandardMaterial.ambientColor によって最終的なアンビエントカラーが決まるようです。
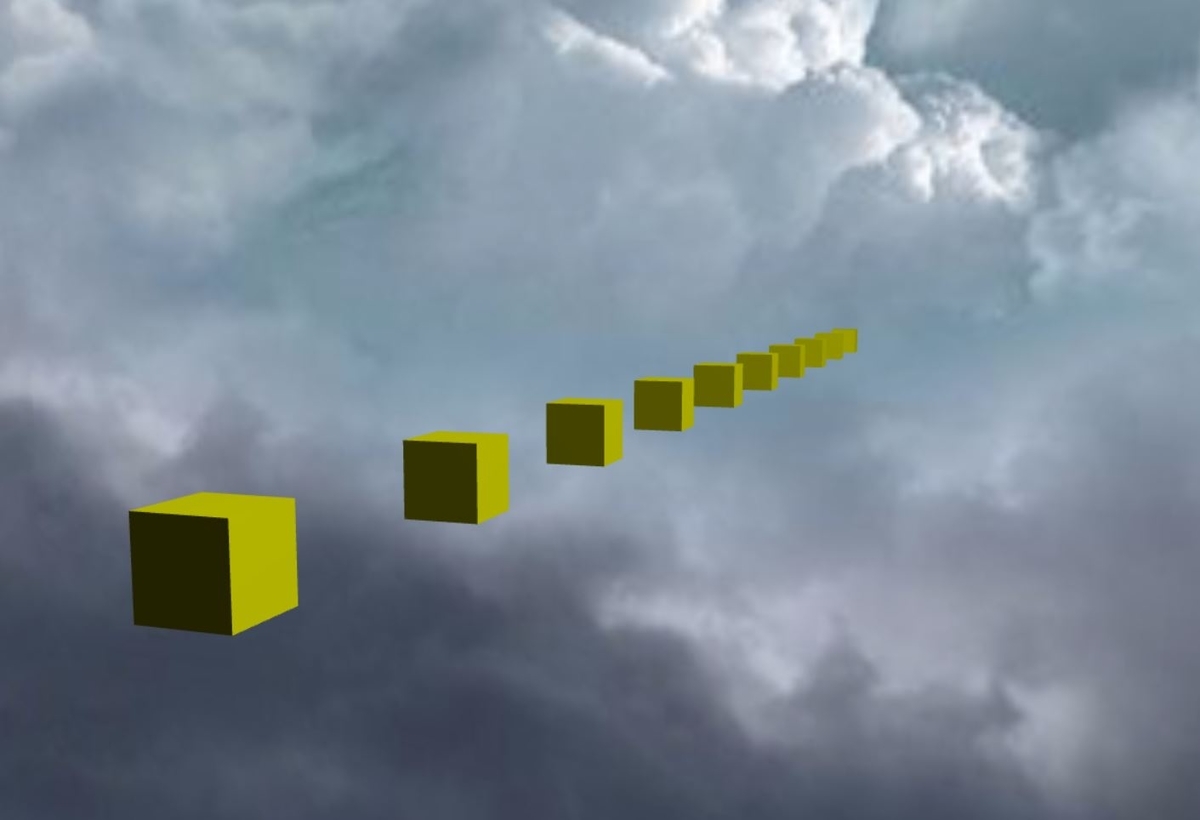
スカイボックス
美しい完璧な空を作りたいと思いませんか?
それを簡単に実現したのがスカイボックスです。
このボックスの中にカメラを設置すれば、あたかも広大な空の中にいるような演出ができます。
作り方は次の通り
まずは箱を作ります。
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene); var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene); skyboxMaterial.backFaceCulling = false; skyboxMaterial.disableLighting = true; skybox.material = skyboxMaterial;
さらにinfiniteDistanceプロパティを設定します。
skybox.infiniteDistance = true;
これによって、スカイボックスがカメラの位置に追随するため、カメラがスカイボックスから出てしまうことはなくなります。
skyboxMaterial.disableLighting = true;
ボックスに対するすべての光の反射を削除します
次に、空のテクスチャを内側に貼り付けます。
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("textures/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
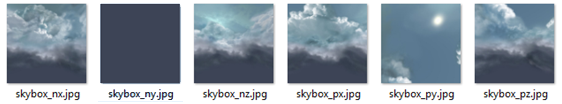
なお、設定している/skyboxディレクトリには6つの面に対するテクスチャが入っていて、適切な名前設定の必要があります

- 「skybox_nx.jpg」(左)
- 「skybox_ny.jpg」(下)
- 「skybox_nz.jpg」(背面)
- 「skybox_px.jpg」(右)
- 「skybox_py.jpg 」(上)
- 「skybox_pz.jpg」(前)
そして、これらのテクスチャは合わせると継ぎ目なくつながっている必要があります。
あとどうやらjpgだけ対応していますpngを設定したらエラーになりました
スカイボックステクスチャは、空だけのテクスチャである必要は なく。
建物、丘、山、木、湖、惑星、星などざまざまです。
スカイボックスとGoogleで検索すると様々なテクスチャがあるかと思います。
そのほか、ddsファイルを利用する方法もあります
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("/assets/textures/SpecularHDR.dds", scene)
最後に、レンダリング順序を設定します
skybox.renderingGroupId = 0; // Some other mesh myMesh.renderingGroupId = 1;
スカイボックスの設定renderingGroupIdを0にして、他のすべてのレンダリング可能なオブジェクトを0より大きくします。
スカイボックスの自動生成方法
var envTexture = new BABYLON.CubeTexture("/assets/textures/SpecularHDR.dds", scene);
scene.createDefaultSkybox(envTexture, true, 1000);
スカイボックス用の画像を自分で生成する方法
1枚のパノラマ画像からスカイボックス用の6面の画像にする事をキューブマップ(cubemap)と呼びます。
そんなキューブマップをやってくれる便利なツールがありました
こちらのパノラマ画像のキューブマップ変換機が便利そうです
christinayan01.jp
名前の命名規則は、それぞれ次のように変更します
l ->「nx」(左)
d ->「ny」(下)
b ->「nz」(背面)
r ->「px」(右)
u ->「py 」(上)
f ->「pz」(前)
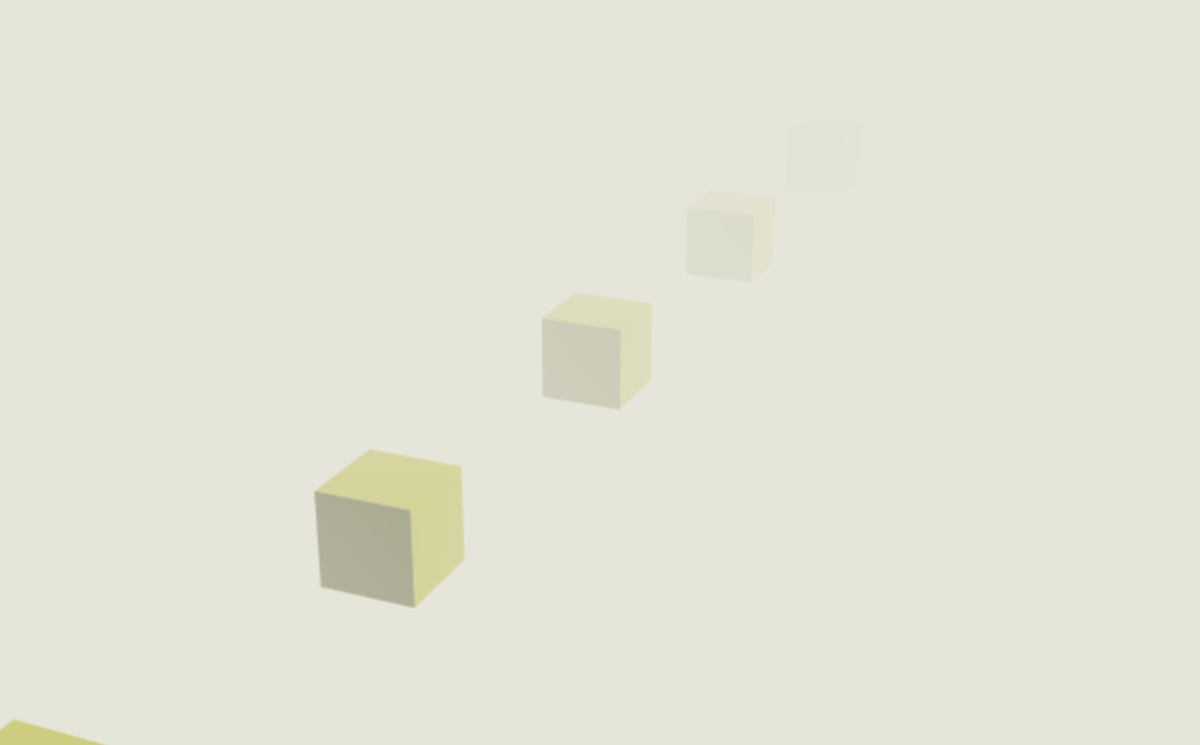
Fog霧
フォグはかなり高度な効果なのですが、Babylon.jsのフォグは最大限に簡素化されています。
まず、次のようにフォグモードを定義します。
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
モードは次の4種類
- BABYLON.Scene.FOGMODE_NONE -デフォルト無効
- BABYLON.Scene.FOGMODE_EXP -フォグ密度は指数関数に従
- BABYLON.Scene.FOGMODE_EXP2 -上記と同じですが高速
- BABYLON.Scene.FOGMODE_LINEAR -フォグ密度は線形関数に従う
EXPまたはEXP2の場合には密度を設定できます
scene.fogDensity = 0.01;
それ以外の場合には、位置を設定できます
scene.fogStart = 20.0; scene.fogEnd = 60.0;
すべてのモードで色を設定できます
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
まとめ
環境設定として背景色やスカイボックス、霧の使い方を学びました。
これで解像度の高い空ができるかと思います