こんにちは、のすけです。
Unityねたです。
前置き
今まで、nuxt.jsにtyrano scriptを入れてハイブリッドwebシナリオゲーム開発なんかやっていました。
↓↓↓
2039アナ民キャンパス
が、そろそろwebの表現力に限界を感じており、スマホアプリへ全てシフトするべく、勉強をはじめている今日この頃です。
Three.jsやbabylon.jsなんかも触り、webでもいろいろ出来て良いのですが、やはり「ゲームの民主化」を図ったUnityは素晴らしく
もうその恩恵に授かろうといういう気持ちです。
次はなんだかんだUnityは避けてきたんですが、もう避けきれなくなってきたので、潔くドップリつかります。
巷では、ゲーム以外のアプリ開発の事例はあんまり出てこないUnityですが、もう切り開いていくしかないですね。
取り急ぎ、Firebase接続してwebっぽく使えるように整備中です。
ただ、なにぶんゲーム開発が素人なもので、フォルダ構成やら構造造りから手探り状態です。
長くなってしまいましたが、今回のメモはUnityでのコーディングの味方
Vsual Studio Codeのセッティングメモです!!
必須設定
素のままいじっていて、全然インテリセンス効かなくて辛いな〜と思っていたので調べました。
まず、Unity側の設定として
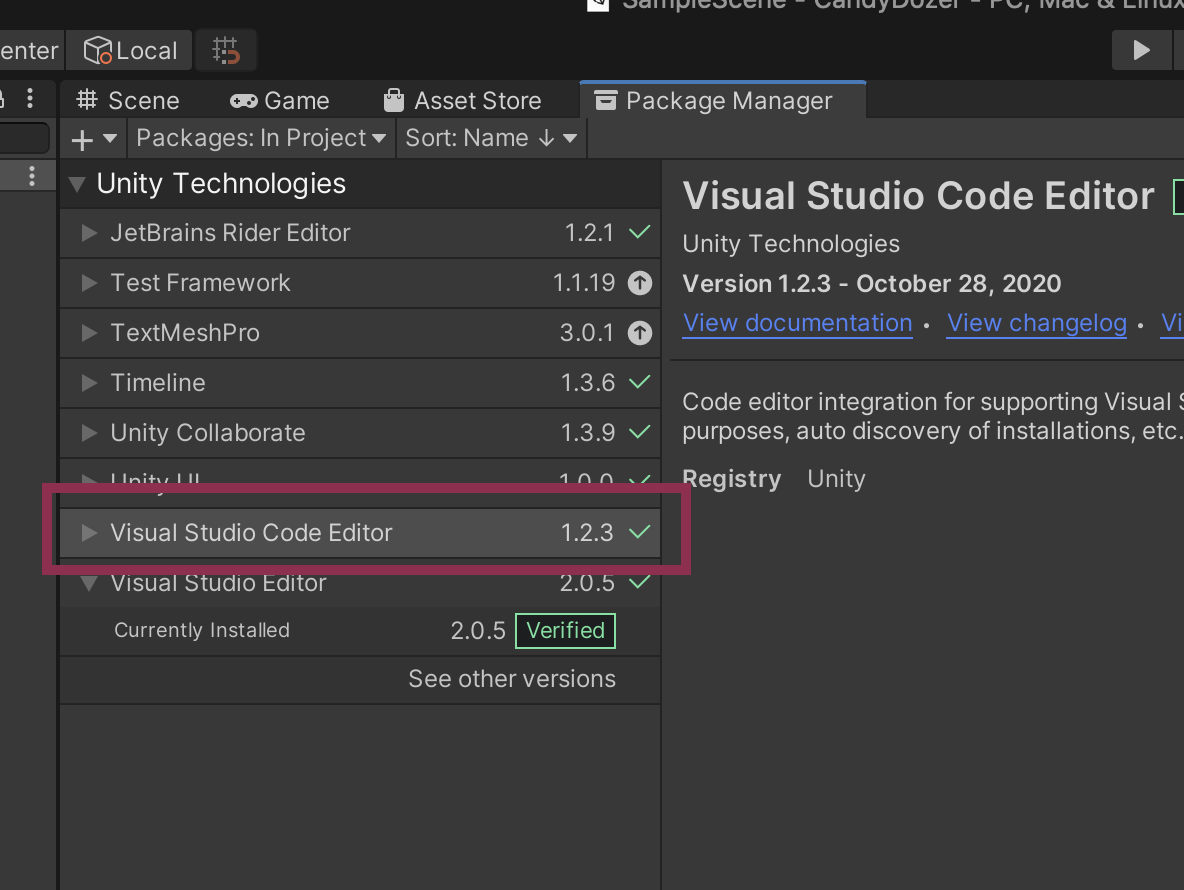
Visual Studio Code Editorというのをインストールされている必要があるようです
上のバーの[Asset]-[Package Manager]にあります
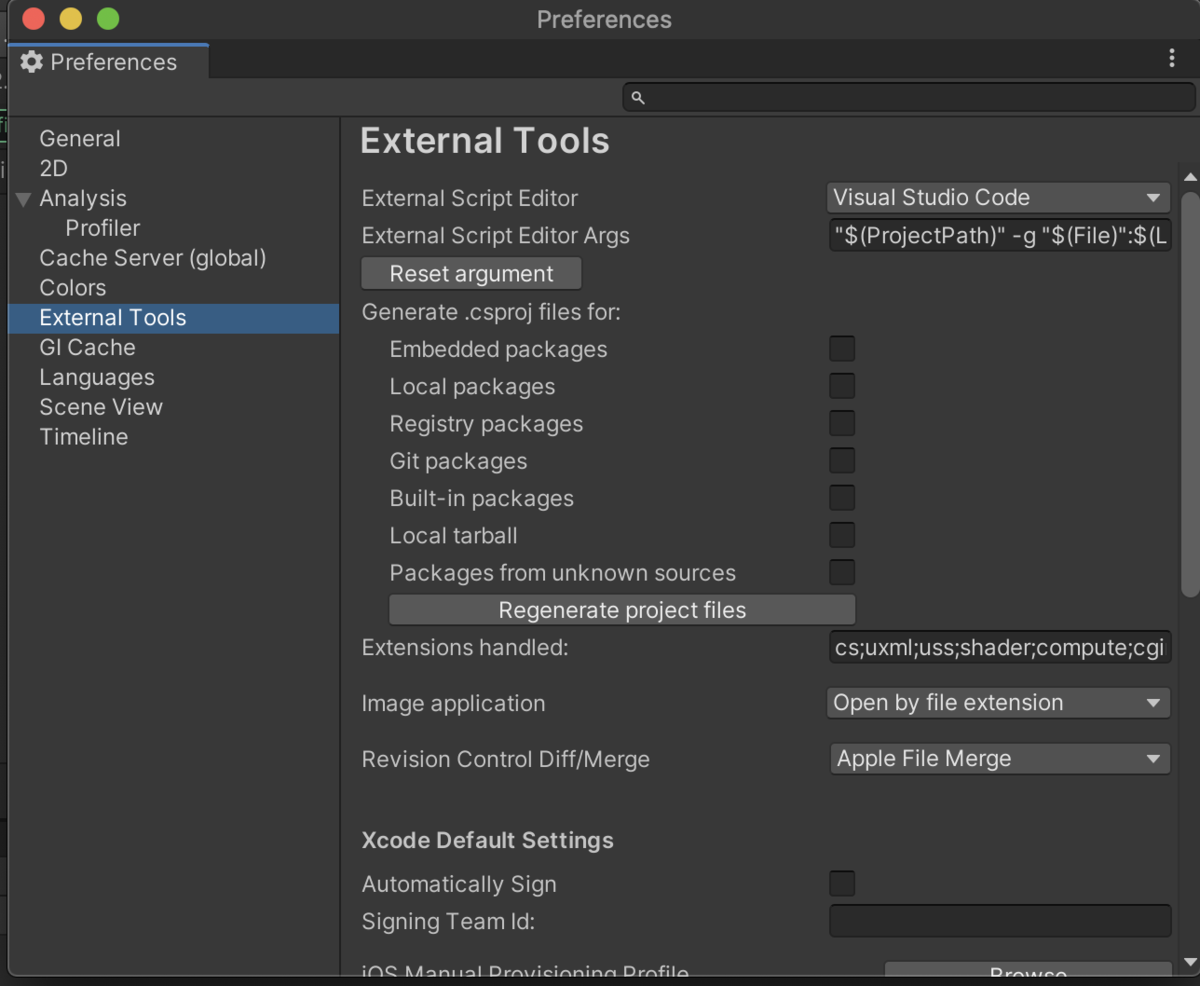
次に上のバーの[Unity]か[File]あたりにある[Preferences]を開いて
ExternalToolsのExternal Script Editorの設定をVisual Studio Codeにします
これで、UnityからC#プログラムを開いた時のエディターがVSCodeになります。
続いてインテリセンスを効かせるためには2つツールをPCにインストールします
- Monoインストール
https://www.mono-project.com/download/stable/
- .NET SDK core
https://dotnet.microsoft.com/download
これで最低限、PCとUnityがわの設定は終わりです
続いて、Visual Studio Codeをカスタマイズしていきます
おすすめ設定
Visual Studio Codeはとても便利で、公式・非公式のプラグインを入れることで
どんどんパワーアップしていきます。
ここでは、おすすめのプラグインを紹介します。
使いやすいエディターにカスタマイズしていきましょう!!
- Code Spell Checker
英語のスペルミスを修正してくれる。これでいいんだ!という自作ワードも辞書に追加できる
- Debugger for Unity
Unityをデバッグするやつ
- Japanese Language Pack
日本語化するやつ
- Unity Code Snippets
Unityのスニペットを一撃で入れるやつ
- Unity Tools
Unityのツールらしい。
- Vscode-icons
アイコンを表示してくれて見やすい!!
- Bracket Pair Colorizer
ネストされた記述をわかりやすく色分け
- zenkaku
全角文字をわかりやすく表示。半角と全角間違いを防ぐ。
これらをインストールして設定!!
最後にOmniSharpe設定
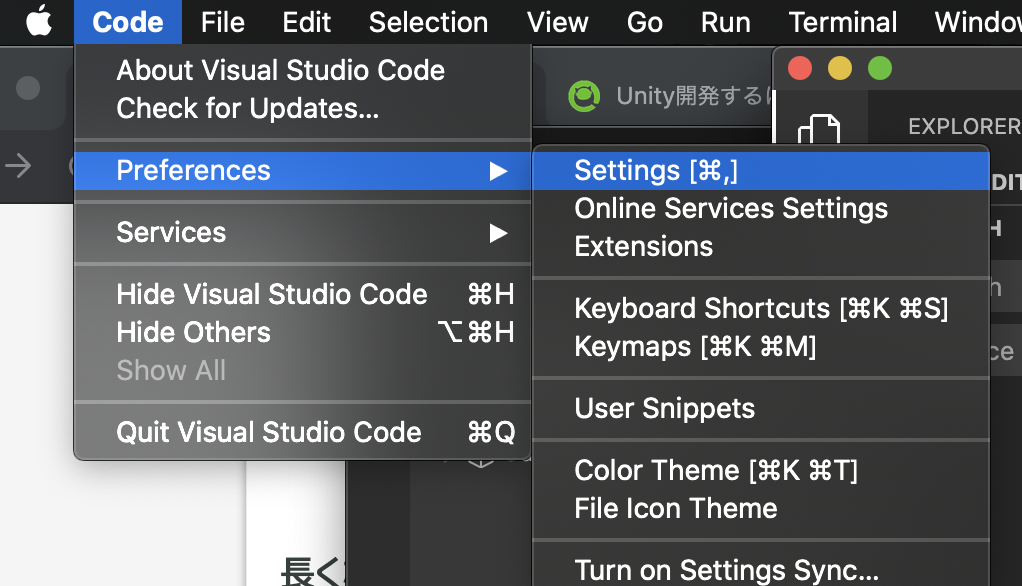
Visual Studio CodeのSettingから
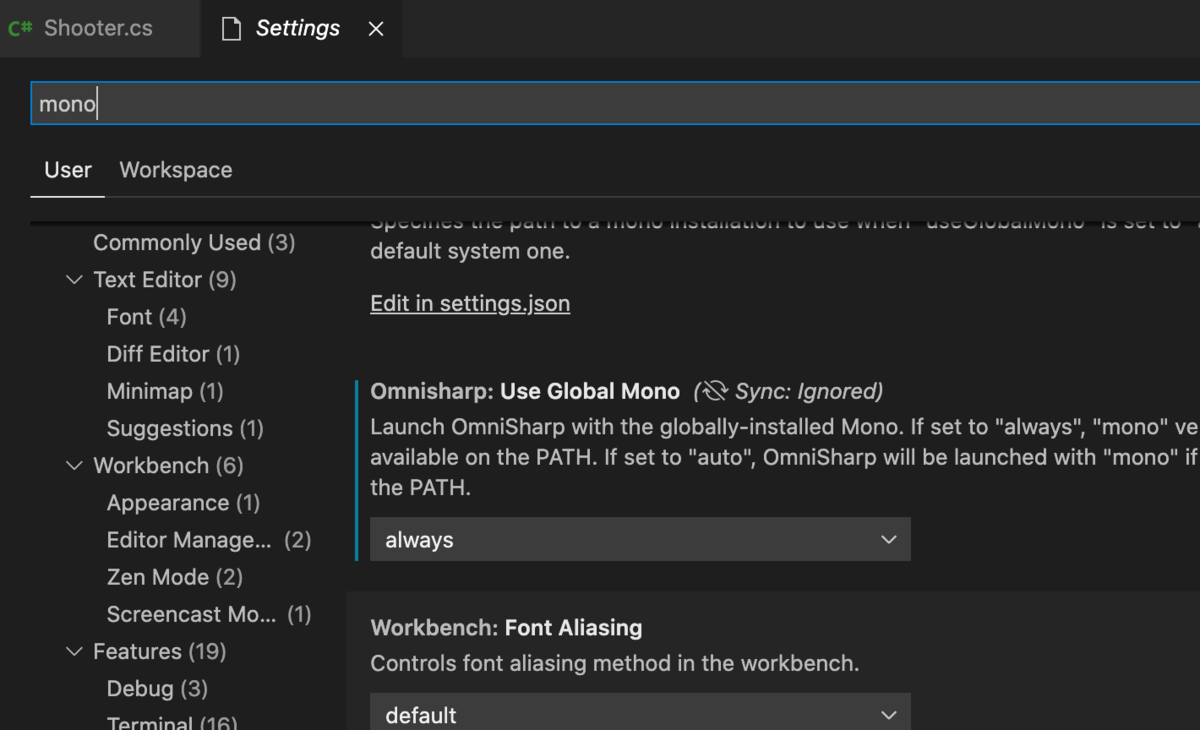
Monoと検索して
「Omnisharp: Use Global Mono」
の設定をautoからalwaysに変更します
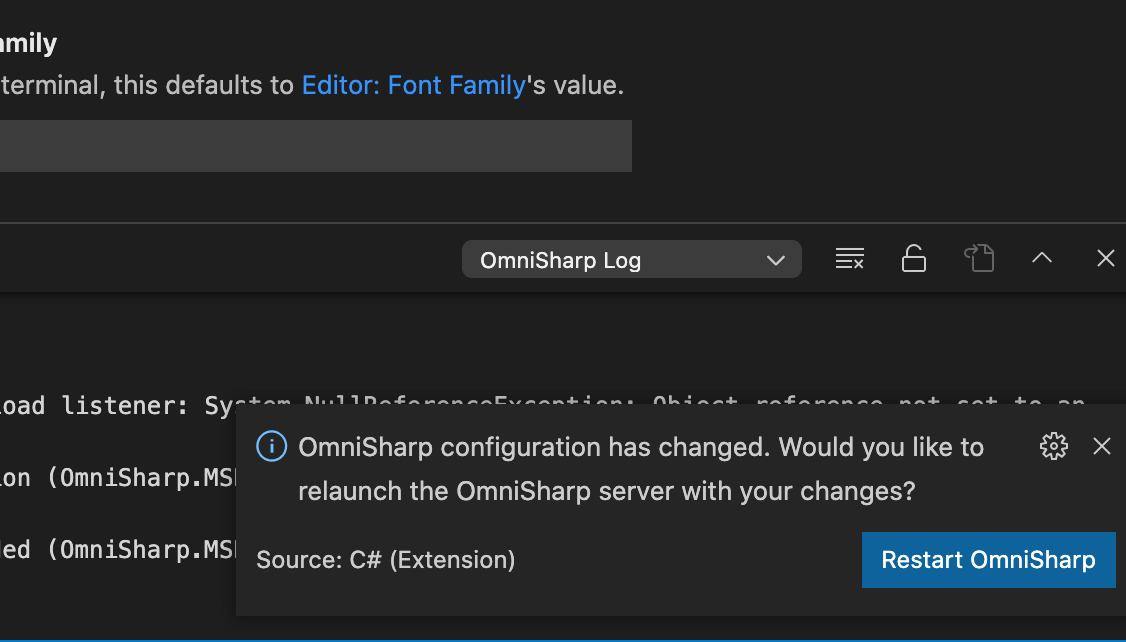
そして出てくる
Restart OmniSharpをクリック!!!
そうすると……
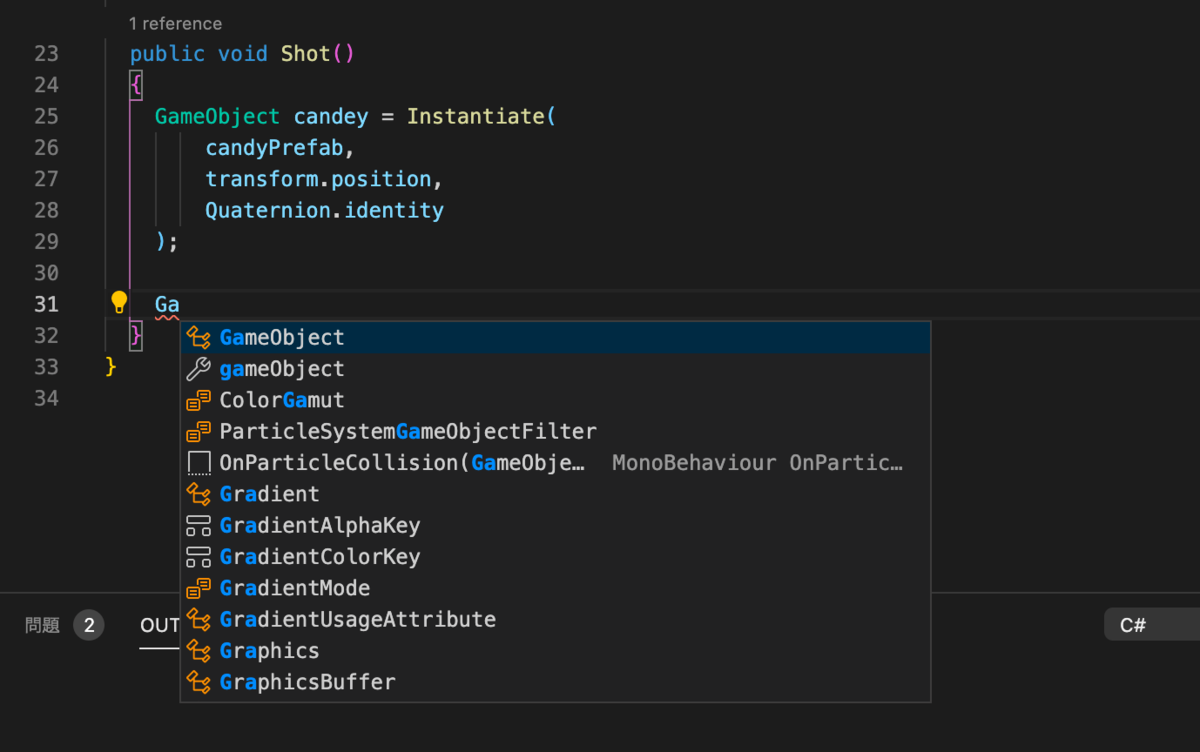
こんな感じでコード補完(インテリセンス)してくれます!!
「G」と入れただけでGameObjectがサジェストされまする。
まことに気持ちいい。
これでUnityライフが捗りそうです。
JetBrainのRaider買おうか悩んでましたが、VSCodeで良さそうです。
終わりに
これからUnity猛勉しつつ、ここにメモっていきます。
それでは。